
Hi, I'm Nigel Breslaw
App Developer / UX Designer
I'm a cross platform app developer and designer based in Oulu with 25-years commercial experience.
Tech
About me
With 25 years of commercial experience, I specialise in creating applications that captivate millions of users. My journey combines a rich background in UX design with cutting-edge cross-platform software development skills. Hands-on development is my true calling, and as an introvert who loves to code, I won’t stop talking about the latest technological innovations.
What I can do?
I deliver. Be it design concepts or commercial shipping projects. I'm a great team player and communicator. Unless my code is broken, then best leave me alone.
I'm all about bringing a human touch to technology. Apps should be performant, easy to use and delight. Accessibility, motion design, custom interactions and more are a hallmark of projects I have touched.
Mobile and Web App Development
Be it mobile apps running on millions of phones, or internal web apps. I've been there and smelt the coffee. A lot of coffee.'
DX DevOps and Productivity Engineering
Great apps need a great developer environment. To ensure fast iteration I've hand crafted various projects tool selection and CI. I love automating away boring tasks.
UI/UX Design
My background is in UI and UX design. But these days I like to focus on developing the apps and using my experience to be a great partner with any UX team.
Rapid Prototyping
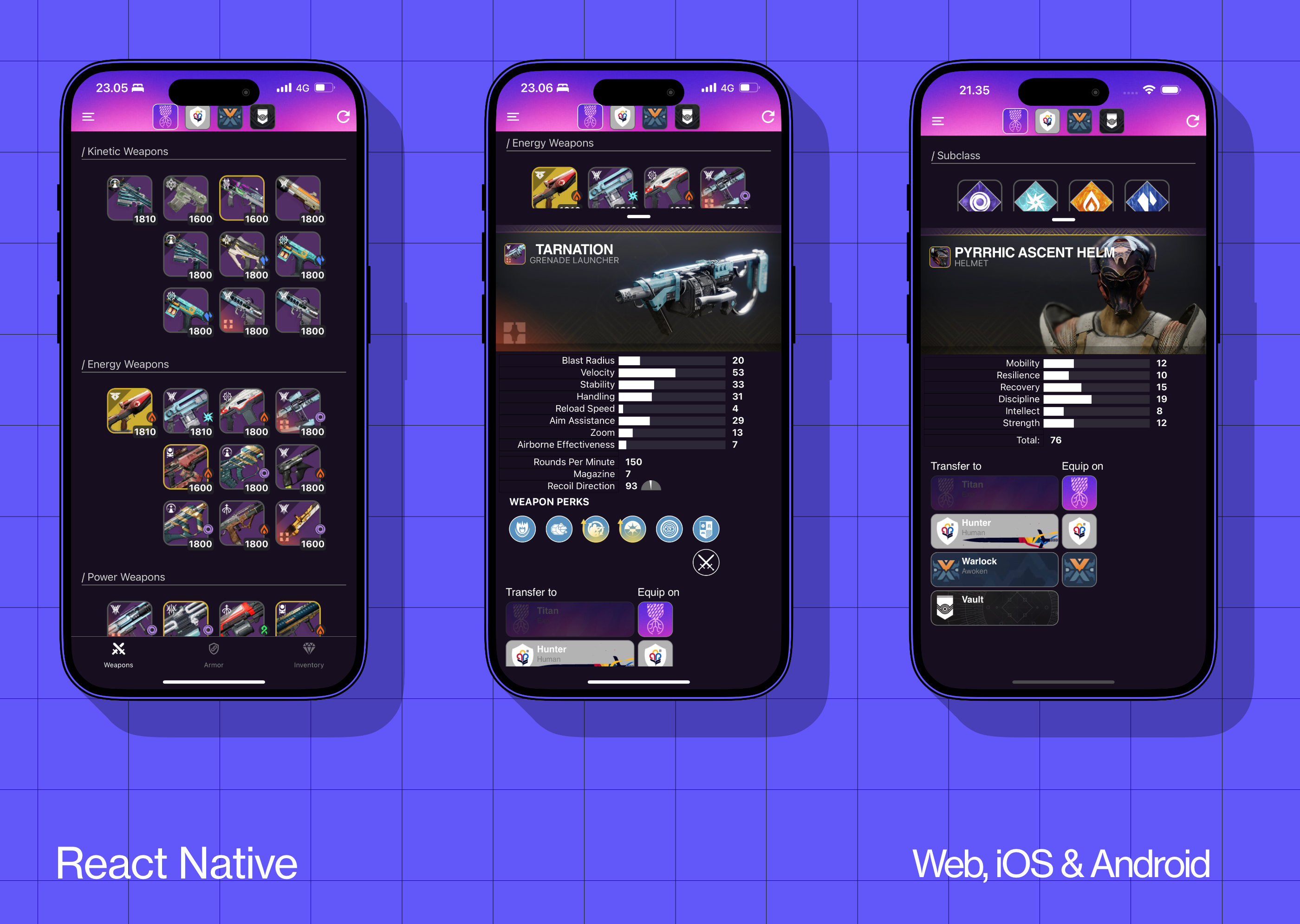
Suffering with a low fidelity prototype? I just build ideas in React Native and evolve them from concept to production.

Projects
A selection of my favorite projects and work experience.



Address
Oulu, Finland